
Virtual PDF Library: Cross-Platform Document Management
A cross-platform virtual PDF library built with Flutter, Django, and Go. Features seamless cloud storage integration (Google Drive, Dropbox, OneDrive), offline access via CanvasKit, and simplified single-executable deployment.
Project Gallery
Virtual PDF Library: Cross-Platform Document Management
Overview
The Virtual PDF Library is an open-source, cross-platform application designed to streamline PDF document management across various devices. Developed as a personal project, it utilizes a modern tech stack comprising Flutter for the frontend, Django Rest Framework for the backend API, and Go for the server component.
The primary challenge was to create an intuitive and efficient system for users to manage their PDF collections, integrating seamlessly with popular cloud storage services (Google Drive, Dropbox, OneDrive) while simplifying the deployment process for end-users.
The solution is this versatile library that offers:
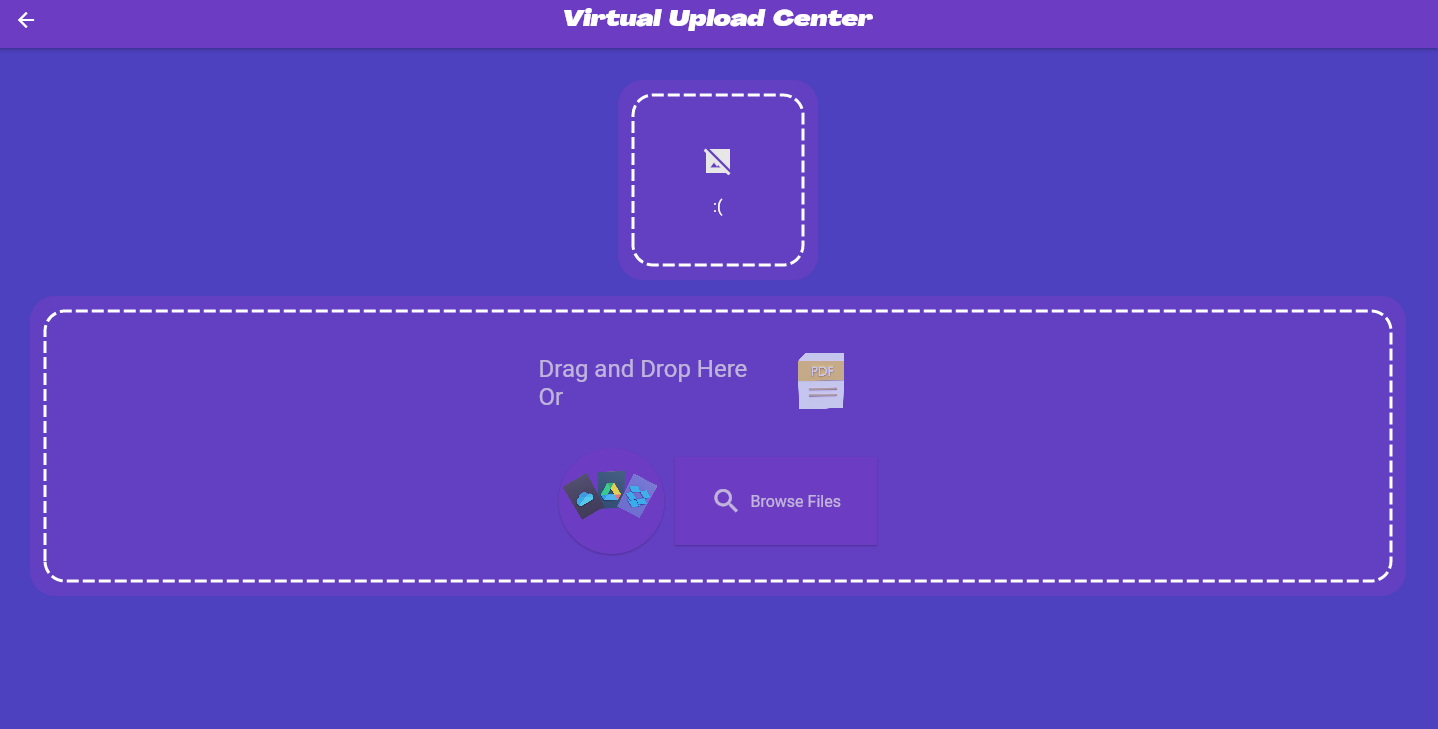
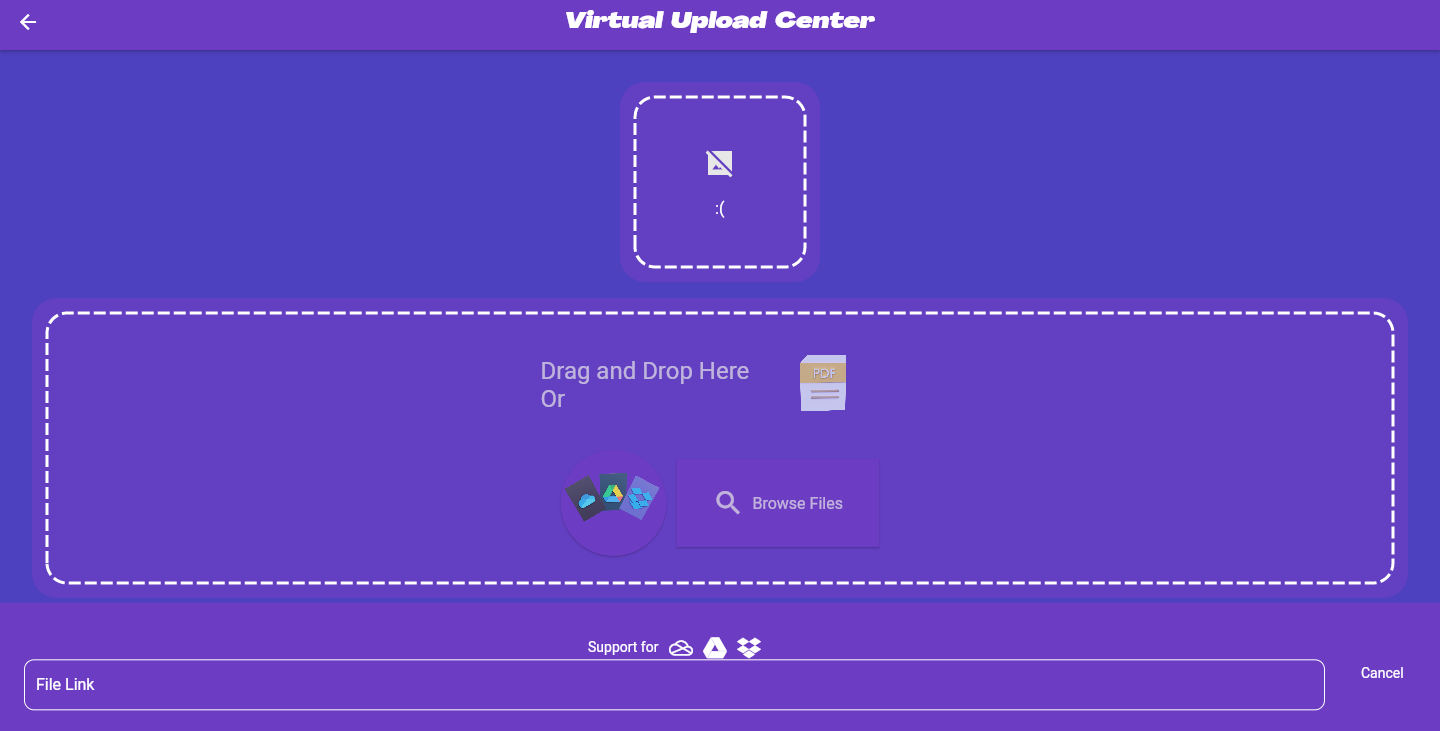
- Effortless integration with major cloud storage providers via share links.
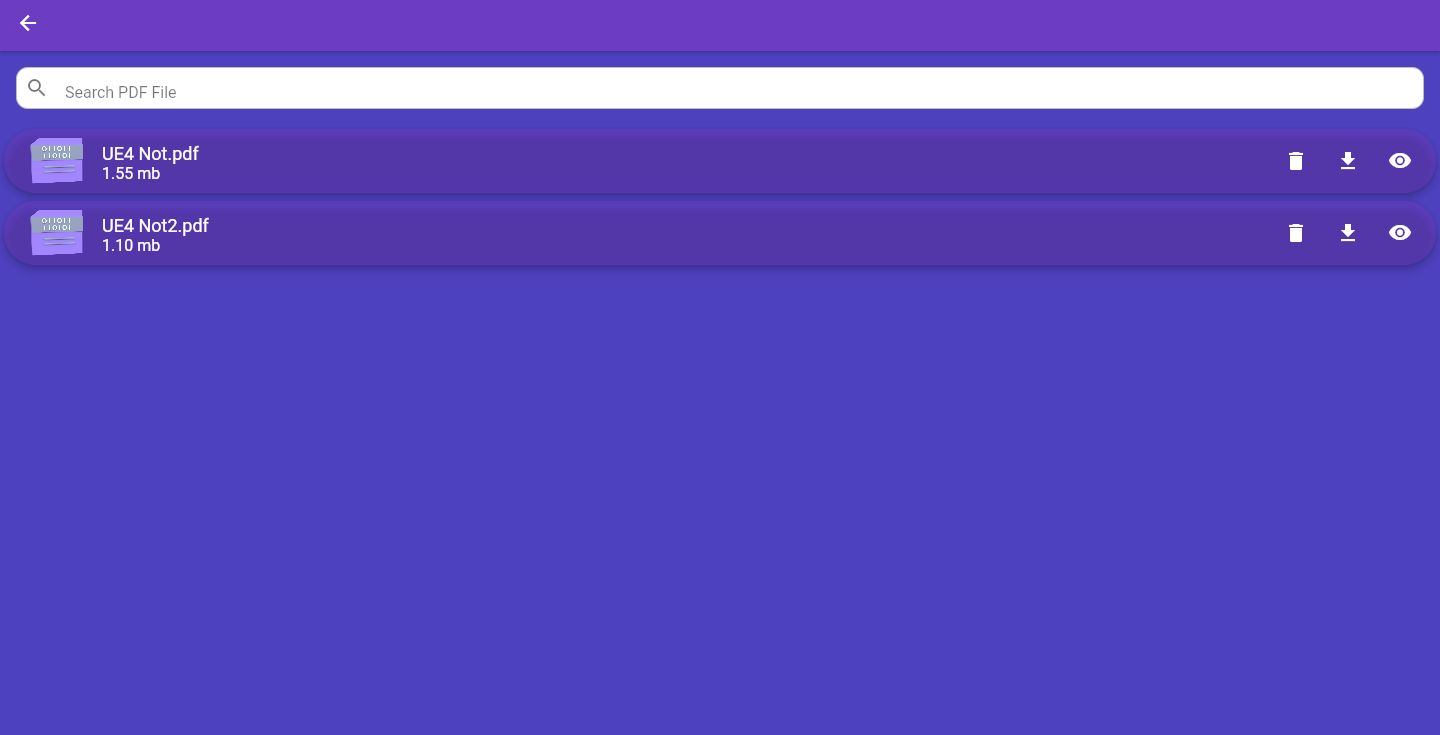
- Optimized PDF processing, viewing, and management capabilities.
- An intuitive user interface built with Flutter, utilizing the CanvasKit web renderer to enable robust offline functionality.
- A powerful backend API powered by Django Rest Framework.
- An efficient Go-based server handling requests and session management.
- Simplified distribution and execution via a single executable file, eliminating complex installation procedures.
This project represents a completed prototype and is available as open source.
Key Features
- Cloud Storage Integration: Easily add PDFs from OneDrive, Google Drive, and Dropbox using their respective share links. The application handles the fetching and processing automatically.
- Offline Access: Thanks to Flutter’s CanvasKit web renderer, users can work with locally stored or cached PDFs even without an active internet connection.
- Session-Based Workflow: Operates in focused 10-minute sessions (configurable in the Go server code) to encourage efficient document handling tasks.
- Single Executable Deployment: Runs entirely from a single
main.exefile, accessible locally vialocalhost:8080, requiring no traditional installation. - Cross-Platform Compatibility: Built using Flutter, ensuring potential compatibility across various desktop operating systems where Flutter is supported.
Technical Details
- Frontend Framework: Flutter (Dart)
- Web Renderer: CanvasKit (for enhanced performance and offline capabilities)
- Backend Framework: Django, Django Rest Framework (Python)
- Server: Go
- Database: SQLite (default configuration with Django)
- Cloud Integration: Google Drive API, Dropbox API, OneDrive API
- PDF Storage: Processed PDFs are stored internally as Uint8List data.
Code Structure & Running Instructions
- Backend Source: Located in the
backend/folder of the repository. - Go Server Source: Found at
Source Code/web/server/main.go. Session duration can be configured here. - Flutter Frontend Source: Located in
Source Code/web/app/. - Drive Link Conversion Logic: Implemented in
Source Code/web/app/lib/api/driveapi.dart.
How to Run:
- Download the release package containing
main.exe. - Execute
main.exe. - Open a web browser and navigate to
http://localhost:8080to access the application.
(Optional Development Steps)
- Run the Django backend separately using
python manage.py runserverwithin theVirtual-pdf-library/Final/backend/files_app/directory. The Django admin interface would be available athttp://127.0.0.1:8000. - To rebuild the Flutter web application with CanvasKit, use the command:
flutter build web --web-renderer canvaskit --releasewithin theSource Code/web/app/directory.
Additional Information
- Open Source: The project is open source, and contributions or forks are welcome via the GitHub repository.
- Inspiration: The project was partly inspired by observed challenges in digital file organization, similar to those discussed in articles like this one from The Verge.
- Original Design: All visual elements, UI/UX design, and 3D models (if applicable to the project visuals) were created by the project author.
Resources
Access the project releases, source code, and the author’s related portfolio work via the links below:
- GitHub Release: View Latest Release
- GitHub Repository: View Source Code
- Author’s Portfolio (ArtStation): View Related Artwork